On September 26, 2015 Saturday at 11:00 AM KTMJS Developers Meetup #4 was conducted at NCIT College, Balkumari. This event is organized on every last Saturday of the month. The main purpose of organizing this event is to gather all those people who have similar interest in JavaScript in order to increase their knowledge and skill in JavaScript; to help the beginners upsurge their interest in JavaScript.
On September 26, 2015 Saturday at 11:00 AM KTMJS Developers Meetup #4 was conducted at NCIT College, Balkumari. This event is organized on every last Saturday of the month. The main purpose of organizing this event is to gather all those people who have similar interest in JavaScript in order to increase their knowledge and skill in JavaScript; to help the beginners upsurge their interest in JavaScript.
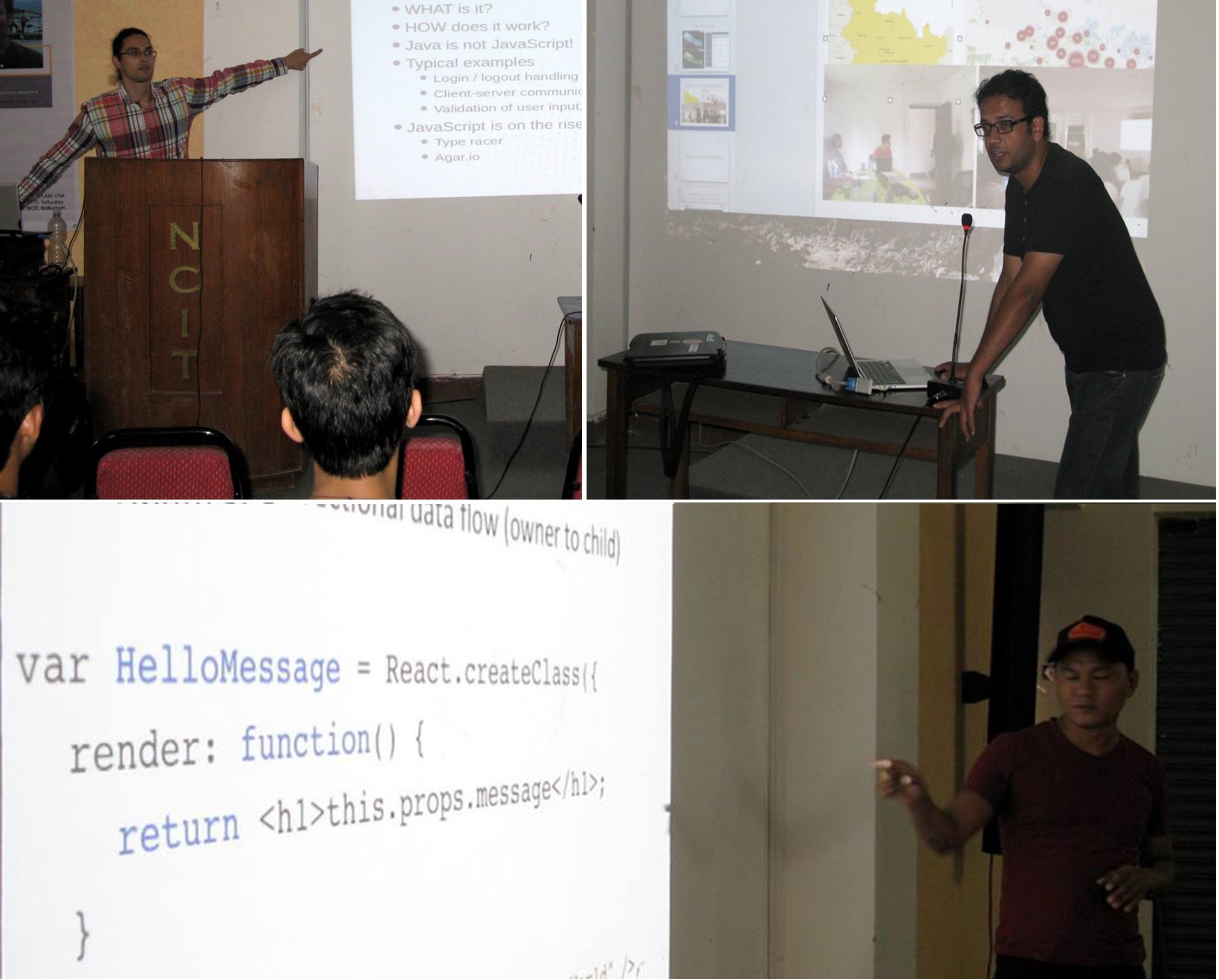
The main theme of this event was about React JS, its importance and scope. The event started exactly at 11:15 AM with welcome speech of Mr. Punit Jajodia, Co-founder of Adhuro.com. After that, Mr. Anton who is from Sweden started his presentation on JavaScript. He said “JavaScript makes the website alive.” He gave a simple example of JavaScript comparing it with our house built by engineers; building a website is just like building a house. We need windows and doors to interact with our house in similar way we need JavaScript to interact with the website.
 The second speaker of the program was Mr. Krishna Sunuwar, CEO of Ontreat.com. He talked on the topic “Getting started with React JS”. He said “We cannot compare one thing with another because everything has its own value and importance in many ways”. According to Mr. Sunuwar in order to be learn React JS one should have knowledge about following terms:
The second speaker of the program was Mr. Krishna Sunuwar, CEO of Ontreat.com. He talked on the topic “Getting started with React JS”. He said “We cannot compare one thing with another because everything has its own value and importance in many ways”. According to Mr. Sunuwar in order to be learn React JS one should have knowledge about following terms:
- HTML, DOM and virtual DOM.
- Props (attributes of React which is useful for unidirectional data-flow)
- State(attribute of React unlike props it is used for multi-directional data-flow)
- Event and Forms
He also gave some logical formula to build webpage using react.
- Have UI mock.
- Break UI into component hierarchy.
- Build static version of React first.
- Identify minimal representation of UI state.
- Identify where state should live.
Last speaker was Mr. Pratik Gautam, UI/UX Developer at Kathmandu Living Labs. In his speech, he talked about how KLL visualized Nepal’s Human Development 2014 using React JS with support from Google. He said “It is easier to look at map and get information rather than looking in table or numeric values”. He also talked about many other projects that his team has developed using React JS.
The KTMJS Developers Meetup was held successfully and hopefully many developers go oppurtunity to learn new things about React JS. This meetup was sponsored by NCIT College, Balkumari and supported by Techlekh, Parewa Labs and Lishn.
-
Samsung Galaxy A25 5G Review: Save Money and Go for the A15!Samsung Galaxy A25 5G Review: TechLekh Verdict I don’t think that the Samsung Galaxy A25…
-
Tecno Spark 20C with a 50MP Main Camera Launching Soon in NepalHIGHLIGHTS The Tecno Spark 20C is set to launch soon in Nepal. The smartphone will…
-
Itel A70 With Unisoc T603 Processor Launched in NepalHIGHLIGHTS The Itel A70 price in Nepal is Rs.11,490 (4/64GB). A Unisoc T603 octa-core processor…